Welcome to our comprehensive guide on the PNG file format! If you’ve ever wondered what a PNG file is and why it’s essential, you’re in the right place. PNG, which stands for Portable Network Graphics, is a versatile image format widely used across the web and in various digital applications.
In this blog, we’ll unravel the mysteries of PNG files, exploring their history, characteristics, uses, advantages, and how to work with them. By the end, you’ll have a clear understanding of what makes PNG files so special. Let’s dive in and demystify the world of PNG files. Definition of PNG File
Definition of PNG File
Let’s start our journey into the world of PNG files by asking a basic question: What is a PNG file? PNG, short for Portable Network Graphics, is a popular file format used for storing and sharing images. It was created as a more flexible and modern option compared to older formats like GIF and JPEG.
Unlike some other formats, PNG files use lossless compression, which means you don’t lose any image quality when you save an image as a PNG. This is a big advantage when you need high-quality graphics, especially in fields like professional photography, graphic design, and web development where maintaining image clarity is important.
Importance of Understanding PNG Format
Understanding the PNG file format is important for anyone working with digital images. Whether you’re a photographer, web designer, graphic artist, or just someone who enjoys sharing images on social media, knowing how and when to use PNG files can greatly improve your work.
One great feature of PNG files is their ability to support transparency. This means you can have images with non-rectangular elements, such as a logo with a complex shape or a soft-edged object, and they will blend seamlessly with the background. This is especially useful in web design, as it allows for eye-catching logos and visuals without a white or colored box around them.
PNG files are also commonly used for images that need a transparent background, like product photos for online stores. When you want to showcase a product without any distractions from the background, PNG is the format to use.

Photo by Depositphotos
History of PNG Files
1- Origins and Development
So, let’s take a trip back in time to understand the PNG file format. It all started in the early 1990s when the internet was just getting started and digital images were going through some big changes.
Back then, people were using formats like GIF and JPEG for their images. However, these formats had their limitations. GIF was great for simple graphics and transparency, but it could only handle 256 colors. JPEG, on the other hand, was perfect for photos but it sacrificed image quality with its compression method.
That’s where PNG comes in. It was created by a team led by Thomas Boutell to address these limitations. PNG was designed to support a wide range of colors, have lossless compression, and allow for transparent backgrounds.
One of the main reasons PNG was developed was to replace GIF. GIF was popular for web graphics, but it had a licensing issue that made it less than ideal for widespread use. PNG, on the other hand, was a patent-free and open standard, meaning anyone could use it without worrying about licenses or restrictions.
So, that’s the story of how PNG came to be. It was a response to the limitations of existing formats and aimed to provide a better, more accessible option for image files.
2. Evolution of the PNG Format
As the internet grew, so did the PNG format. Over time, PNG went through many changes and updates to make it better and faster. One big moment in its development was when it introduced PNG Specification 1.0 in 1996. This version made PNG a legit image format and set the stage for everyone to start using it.
As PNG evolved, they added cool stuff like interlacing, gamma correction, and support for more colors. These improvements made PNG even more versatile and perfect for all sorts of things, from web graphics to fancy image editing.
As digital media became more popular, PNG became a big deal in photography, graphic design, and web development. People loved that it could compress images without losing any quality and that it supported transparency. It became the go-to choice for high-quality images. And guess what? It’s still super popular today and a big part of the digital image world.
Characteristics of PNG Files
1- Lossless Compression
When it comes to image formats, one of the first things that come to mind is compression. In the world of PNG files, it’s all about lossless compression. But what does this mean, and why is it so important?
Lossless compression is a method used to reduce the file size of an image without sacrificing its quality. When you save an image in a lossless format like PNG, you can be confident that every detail, every pixel, and every nuance will remain intact.
This is a significant advantage when you’re working with images that require precision and clarity.
For example, think about a graphic designer creating a logo for a client. The logo may have intricate details and vibrant colors. Saving it in a lossy format like JPEG could result in visible artifacts, blurriness, and color inaccuracies. But when you choose PNG, the logo will retain its crispness and vibrancy, making it the perfect choice for design work.
Now, you might wonder, “Why not always use PNG for everything?” The answer lies in file size. Lossless compression, while preserving quality, can lead to larger file sizes compared to lossy compression formats like JPEG. For web use, where fast loading times are crucial, PNG might not always be the best choice. But for situations where quality is paramount, like professional photography or print media, PNG shines.

Photo by Depositphotos
2- Transparency Support
Transparency is a feature that sets PNG files apart from many other image formats. It allows you to create images with elements that are not confined to a rectangular shape. In simple terms, you can have irregularly shaped objects that blend seamlessly with the background.
Imagine you have a company logo with a complex, non-rectangular shape. You want to use this logo on your website, but you don’t want it to have a white or colored box around it. Here’s where PNG’s transparency support comes to the rescue. You can save your logo as a PNG, and it will appear on your website with no background, effortlessly integrating with the page’s design.
This feature is a game-changer in web design, enabling designers to create visually stunning web pages without the limitations of traditional rectangular images. It’s also invaluable in creating icons, banners, and other graphics that need to blend seamlessly with various backgrounds.

Photo by Mathew Schwartz on Unsplash
3- Image Quality
When it comes to image quality, PNG files are renowned for their excellence. Whether you’re a photographer, a graphic designer, or anyone who values the finest details in images, PNG is a format that won’t disappoint.
To understand why PNG excels in image quality, consider the alternative: lossy compression formats like JPEG. While JPEG is excellent for photographs and keeps file sizes small, it achieves this by discarding some image data. The more compression you apply, the more image data is lost, resulting in a trade-off between file size and quality.
PNG, on the other hand, doesn’t compromise on quality. It retains all the image data, ensuring that what you see is what you get. This makes PNG ideal for situations where every pixel matters, such as professional photography, medical imaging, and graphic design.
The exceptional image quality of PNG files also makes them a preferred choice when you need to edit and manipulate images. Because no data is lost during compression, you can make changes to a PNG image without worrying about degradation. This is why many graphic designers choose to work with PNG as their primary format.

4- File Size Considerations
PNG is known for its amazing image quality and lossless compression, but there’s one thing you should consider – file size. Compared to formats like JPEG, PNG files can be larger because they don’t use lossy compression to reduce file size.
When you’re creating content for the web, especially for websites that need to load fast, you’ll often come across discussions about image file size. Big image files can slow down the loading time of web pages, which can negatively impact the user experience. That’s when choosing between PNG and other formats like JPEG becomes really important.
Finding the right balance is crucial. If you have images with transparency, and sharp details, and want to maintain their quality, PNG is the way to go! But, to make sure your PNG files load quickly on your website, you might need to optimize them. Don’t worry, it’s called “PNG optimization,” and it’s a handy technique. By using specialized tools, you can reduce the file size without sacrificing quality. So, go ahead and give your website a speed boost with optimized PNG images!
Common Uses of PNG Files
-
Web Graphics
When it comes to web graphics, PNG files are the way to go. Have you ever visited a website with amazing images that loaded super-fast? Well, chances are those images were in PNG format. Web designers and developers adore PNG because it compresses without losing quality and supports transparency. This makes it perfect for creating stunning graphics that blend seamlessly into web layouts. Whether it’s a gorgeous product image or a captivating background, PNG files guarantee your web visuals are top-notch. So, go ahead and give PNG a try!
-
Logos and Icons
Logos are like the face of a business or organization. Logos usually have fancy designs, cool shapes, and see-through backgrounds, and that’s where PNG files come in handy. By using PNG format for logos, businesses can keep their brand looking sharp and show off their logo on different backgrounds without any ugly boxes or edges. Even icons can look super sleek and professional with PNG’s transparency support, making them perfect for apps, websites, and all that jazz.
-
Digital Photography
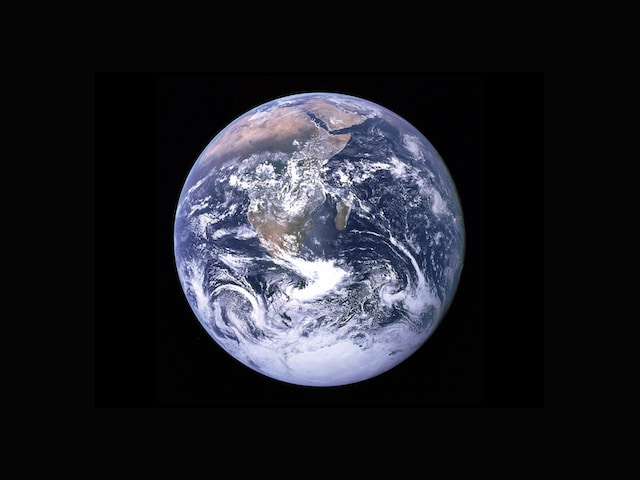
Both professional photographers and amateurs love using PNG files for their digital photos. Whether you’re snapping stunning landscapes, capturing precious moments, or creating artistic compositions, PNG keeps the true essence of your photos intact without any loss in quality. It’s a format that guarantees every pixel, color, and detail stays just the way you want it, making PNG files the perfect choice for storing and sharing your amazing photographic creations.
-
Print Media
When it comes to print, where having top-notch image quality is super important, PNG files are the way to go. Whether it’s for magazines, brochures, posters, or even business cards, print media needs graphics that are high-res and full of detail. That’s where PNG’s lossless compression and amazing image quality come in handy. It’s the perfect choice for giving printers graphics that look just as amazing on paper as they do on a screen. So, when you want to make a big impression in the real world, make sure to use PNG files to make your designs shine.
Advantages of Using PNG Format
-
Comparisons with Other Image Formats (JPEG, GIF)
When you’re working with images, it’s essential to understand how PNG files stack up against other popular formats like JPEG and GIF. Compared to JPEG, PNG offers lossless compression, ensuring no quality loss, making it ideal for graphics that demand sharpness. GIF, while supporting transparency, often falls short in preserving image quality and color depth. PNG’s ability to maintain true color and transparency sets it apart.

The following table shows a comparison between PNG, JPEG, and GIF file formats.
| Aspect | PNG | JPEG | GIF |
|---|---|---|---|
| Compression Type | Lossless | Lossy | Lossless |
| Transparency | Full support | No support | Full support |
| Color Depth | 24-bit (true color) | 24-bit (true color) | 8-bit (256 colors) |
| Image Quality | Excellent | Good (with variable quality) | Limited (lower quality) |
| Suitable For | Web graphics, logos, icons | Photographs, web images | Simple graphics, animations |
| File Size | Larger, best for quality | Smaller, quality varies | Smallest, limited color |
| Use Cases | High-quality images, graphics | Photos, web images, social media | Simple graphics, small animations |
| Compression Ratio | Low | High | Low |
| Background | Supports transparency | Requires a solid background | Supports transparency |
| Editing Capabilities | Excellent | Limited (loss of quality) | Limited |
| Common File Extension | .png | .jpg or .jpeg | .gif |
| Animation Support | No | No | Yes |
| Patent and Licensing Issues | None | None | Unisys LZW compression patent |
| Widely Used For | High-quality web graphics, print media | Photos, web images, social media | Simple web animations, icons |
-
Use Cases Where PNG Excels
PNG files excel in several specific use cases. First and foremost, PNG is the go-to format for images that require transparency. Whether you’re designing a sleek website with non-rectangular elements or need a logo with a transparent background, PNG delivers. It’s also a top choice for graphics that must maintain their quality, making it perfect for professional photography, digital art, and print media. In situations where image clarity is paramount, PNG stands as the format of choice.
Disadvantages and Limitations
-
Limited Support for Animation
While PNG files have a lot going for them, one of their notable limitations is their lack of robust support for animation. If you’re looking to create animated images or sequences, you’ll find that the GIF format is better suited for this purpose. GIF allows you to create simple, lightweight animations, which is not something PNG can achieve on its own. For animations, it’s best to explore other formats, keeping PNG reserved for static images where its strengths truly shine.
-
File Size Concerns in Certain Cases
Another limitation to be aware of when working with PNG files is their potential for larger file sizes, especially for complex or highly detailed images. In situations where you need images to load quickly on the web, these larger file sizes can be a concern. For web graphics and other scenarios where page load speed is crucial, formats like JPEG, with their smaller file sizes, might be a more suitable choice. However, you can mitigate this limitation by employing PNG optimization techniques to strike a balance between quality and file size when necessary.
How to Open and Edit PNG Files
Opening and editing PNG files is super easy when you have the right software tools. Luckily, there are plenty of options out there, both free and paid, to help you get the job done.
If you’re after a free and user-friendly experience, you should definitely check out software like GIMP, Paint.NET, and Inkscape. These awesome applications offer a wide range of editing capabilities, from simple tweaks to more advanced features.
But if you’re looking for professional-grade editing, you can’t go wrong with Adobe Photoshop. It’s the go-to choice for many experts because of its incredible versatility and precision when it comes to manipulating PNG files. And if you’re willing to invest, there are also paid alternatives like CorelDRAW and Adobe Illustrator that offer their own unique features.
Just remember, each tool has its own set of features and learning curves, so make sure to choose the one that best suits your editing needs. Happy editing!
Tips for Optimizing PNG Files
1- Compression Strategies
Optimizing PNG files is crucial when you need to strike a balance between quality and file size. Here are some compression strategies to help you achieve the best results:
- Use the Right Software: Choose software that provides PNG optimization features. Tools like TinyPNG, ImageOptim, or OptiPNG are great options to reduce file size without compromising quality.
- Selective Compression: Apply compression selectively. Focus on elements that won’t suffer from compression, like backgrounds, while preserving higher quality for key features.
- Reduce Color Depth: In cases where true color isn’t necessary, reduce the color depth. Many images don’t require the full spectrum of 16 million colors that PNG supports.
- Consider Interlacing: PNG files can be interlaced for progressive rendering. This means viewers see a rough image quickly, which refines over time. It’s ideal for web use.
2- Transparency Optimization
PNG files are famous for their transparency support, but you can optimize this feature too:
- Minimize Transparent Areas: Only make the necessary parts of your image transparent. Extensive transparency increases the file size.
- Merge Layers: If you’re using a multi-layered image, merge layers that have the same transparency. Fewer layers lead to smaller file sizes.
- Dithering: Dithering helps reduce the appearance of banding in gradients but may increase file size. Use it sparingly.
3- Software to Optimize PNG Files
For those looking to optimize PNG files, a range of software options is available:
- Free Software: Tools like TinyPNG, ImageOptim, and RIOT (Radical Image Optimization Tool) offer excellent PNG optimization for free. They’re user-friendly and highly effective.
- Paid Software: Adobe Photoshop and Adobe Illustrator provide advanced optimization features for professionals. These paid tools give you more control and flexibility but come at a cost.
Conclusion
In a nutshell, the PNG file format is an amazing tool that can really boost your creative projects. It offers lossless compression, transparency support, and top-notch image quality, making it perfect for web graphics, logos, digital photography, and print media.
Of course, it does have a few limitations, like not being great for animations and sometimes having larger file sizes. But if you understand its strengths and weaknesses, you can really make the most of PNG files.
By using the right software and optimization techniques, you can unlock the full potential of PNG files and bring your ideas to life with clarity, vibrancy, and precision. So go ahead and dive into the world of PNG files – you won’t be disappointed!
Related posts
What Is Photo File Format- How To Use It
What Is The Difference Between RAW And JPEG?
Thanks for reading, I hope you enjoyed the article, if you have any questions just drop them below & I will be happy to answer you.
If you enjoy the site, don’t forget to subscribe, we will only inform you when a new article is posted.










This article is a very informative and well-structured online resource for individuals seeking to understand the PNG (Portable Network Graphics) file format. The website offers an extensive and detailed explanation of PNG, its history, and the unique characteristics that set it apart from other image formats. Until this article, I just thought it was a picture extension. The content is presented in a user-friendly manner, making it accessible for both beginners and those with more technical knowledge. Whether you’re a graphic designer, a web developer, or simply someone curious about image formats, this website is an excellent reference guide.
Peter
I’m delighted to hear that you found the article on PNG files informative and user-friendly. PNG is indeed a versatile format, and it’s great to know that the article helped you understand its unique characteristics. Whether you’re a beginner or have technical knowledge, having a reliable reference guide can be incredibly useful in various fields. If you have any more questions or need further information in the future, don’t hesitate to reach out. Thank you for your kind words!
While as a photographer, I found your site very informative. You might consider upgrading to a newer type of site or upgrading your site to the latest from WordPress. Using pages on a site is very helpful for people who wish to navigate to a particular subject. I spent quite a while developing websites, but I have retired from the business.
Thanks